| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 스프린트 리뷰
- for in
- 2번째 페어
- includes
- 코드스테이츠 1일차
- JavaScript Runtime
- dot notation
- node 설치
- javascript 기초
- immutable
- foreach
- supertest
- npm 설치
- 코딩게임
- for of
- package.json
- version control system
- local scope
- indexof
- 호이스팅
- Jest
- testbuilder
- 슈도코드
- TIL
- Bracket Notation
- Splice
- HTML 태그 모음
- 코플릿
- nvm 설치
- global scope
- Today
- Total
Honey-Programming
[TIL-016] 20.08.10 본문
1. Summary(3 Line)
프리코스 11일차(3줄 요약)
- 나는 CSS를 좋아하려하는데 개는 나를 싫어해
- HTML 문서 만들었어야 했는데...
- 지난주 목금 모각코 못했으니 오늘은 모각코
2. Today's Todo
- HTML
- 자주 사용되는 TAG
# HTML
: HyperText Markup Language의 약자
- 웹 페이지의 틀을 만드는 마크업 언어 / HTML은 tag들의 집합
Tag : 부등호(< >)로 묶인 HTML의 기본 구성 요소


여는 태그 (Opening tag) : 요소의 이름과, 요소가 시작부터 효과가 적용되기 시작
닫는 태그 (Closing tag) : 요소의 끝에 위치합니다. 닫는 태그는를 닫아주는 습관을 가집시다.
셀프 닫는 태그 (Self-Closing tag) : 닫는 태그를 안써줘도 되는 태그 Ex) <img>
html 기본 양식
<!DOCTYPE html> 이 문서가 HTML 문서임을 명시
<html> html 시작 태그로, 문서 전체의 틀을 구성
<head> head 태그는 문서의 메타데이터를 선언
<title>Page title</title> 문서의 제목, 브라우저의 탭에 보여짐
</head> </태그이름>은 해당 태그가 끝났음을 의미
<body> body 태그는 문서의 내용을 담는 곳
<h1>Hello world</h1> heading을 의미하며, 크기에 따라 h1부터 h6까지 있음
<div>Contents here content division을 의미하며, 줄바꿈됨
<span>Here too!</span> 줄바꿈이 없는 content 컨테이너
</div> div 태그가 끝났음을 의미
</body> body 태그가 끝났음을 의미
</html> html 태그가 끝났음을 의미
# 자주 사용되는 TAG
1. <html> : 웹 페이지의 시작과 끝 // <!DOCTYPE> : 문서 유형을 지정하는 것
Ex) <! DOCTYPE html> : 이 페이지를 html로 해석해라.
2. <head> : 웹 페이지의 정보, 문서에서 사용할 외부 파일들을 링크할 때 사용
<title>, <meta> 등이 들어간다.
3. <body> : 브라우저에 실제 표시되는 내용
4. <title> : 문서 제목, 웹브라우저의 제목 표시줄에 표시된다.
5. <meta> : 문자 인코딩 및 문서 키워드, 요약 정보
Ex) <meta charset = "uft-8"> : 웹 페이지의 문자 인코딩 방식을 utf-8로 지정해라
6. <div> : 아무런 의미는 없지만, 컨텐츠들을 목적에 따라 묶어야 할 때 사용
7. <span> : div와 마찬가지로 의미는 없지만, 컨텐츠들을 목적에 따라 묶어야 할 때 사용
*<div>와 <span>의 차이
<div> : block level element (줄 바꿈 O)
<span> : inline level element (줄 바꿈 X)
8. <a> : 웹 페이지나 외부 사이트 연결
Ex) <a href = "연결할 링크의 경로"> 내용 </a>
href = "#"은 실제로 연결되지 않는, 링크 역할만 하도록 만든, 널 링크(null link)라고 한다.
* <a>에서 사용할 수 있는 속성 값
1) target : 새 창 or 새 탭에서 링크를 열 때 사용
_blank : 새로운 탭 or 창
_self : 현재 탭 or 창
_parent : 현재 화면을 불러낸 부모 탭 or 창, 없으면 현재 탭 or 창
_top : 최상위 탭 or 창, 없으면 현재 탭 or 창
2) title : 링크에 커서를 올렸을 때 나오는 설명
Ex) <a href = "연결할 페이지나 사이트 경로" title="링크 내용에 대한 설명">
9. <script> : 코드 삽입.
10. <link> : 외부 파일을 연결할 떄 사용한다.
Ex) <link href="외부 CSS파일 경로" rel="stylesheet" type="text/css">
rel="stylesheet" : 연결할 파일이 stylesheet라는 의미
type="text/css" : 스타일시트 코드가 텍스트 파일로 된 css 유형이라는 의미
* CSS 사용할 떄 <link>와 <style> 차이
: <link>는 외부 css파일에 연결할 때, <style>은 css 설정을 같은 웹 페이지 안에서 정의할때 사용 (<head>사이에 정의)
11. <img> : 이미지 삽입. <img> 태그 하나당 1개의 이미지를 삽입
inline 태그, 반드시 src 속성을 사용해서 이미지의 경로를 지정해야 한다.
1) 이미지를 직접 다운로드한 뒤, 자신의 파일 경로를 삽입하는 방법
2) 다른 웹페이지의 이미지 주소를 복사해서 삽입하는 방법
* <img> 속성
- width : 너비
- heigth : 높이
- alt : 이미지를 설명해 주는 대체 텍스트
- title : 툴팁(커서 올렸을때 설명 나오는 것
- usemap : 이미지 맵(하나의 이미지에 여러개의 링크를 만드는 것)
12. <p> : 단락. 사용하면 내용 앞뒤로 빈 줄이 생기면서 단락이 생긴다. (block level 태그)
13. <li> : <ul>과 <ol>안에서 각 항목을 나열할 때 사용.
| <ul> | <ol> |
| <ul> <li> 내용 </li> <li> 내용 </li> </ul> |
<ol [속성="속성 값"]> <li> 내용 </li> <li> 내용 </li> </ol> |
14. <ul> : unordered list, 순서가 없는 list
순서가 없기 때문에 앞에 글자 앞에 ●같은 불릿이 붙는다.
list-style: none; 을 써서 없앨수 있다.
15. <ol> : olordered list, 순서가 있는 list
<ul>과 다르게 앞에 기호가 아닌 숫자나 영문 순서가 들어간다.
1) type
| 키워드 | 설명 |
| 1 | 숫자(default) |
| a | 영어 소문자 |
| A | 영어 대문자 |
| i | 로마숫자 소문자 |
| I | 로마숫자 대문자 |
2) start : 중간부터 시작해야 할 때 이 속성을 사용한다.
3) reversed : 역순으로 할 때 사용한다.
16. <style> : 스타일 정보를 정의할 떄 사용하는 태그. <head>와 </head> 사이에 정의한다.
17. <br> : 줄 바꿈. <br>태그가 삽입된 위치에서만 줄이 바뀐다. 닫는 태그 X
18. <h1> ~ <h6> : <h1>이 제일 크고, <h6>로 갈수록 크기가 작아진다.
19. <input> : form의 요소중 하나. 사용자가 정보를 입력하는 부분을 만들어야 할 때 사용한다.
type에 따라 어떤 형식으로 정보를 받을지 결정된다. id 값을 통해 서로 구분 할 수 있다.
<input type = "유형" 속성 = "속성값">
* <input>의 type속성에서 사용 가능한 유형
| 키워드 | 설명 | 키워드 | 설명 |
| hidden | 서버로 보내는 값들을 보내는 필드(사용자 못봄) | 메일주소 입력 필드 | |
| text | 한 줄짜리 텍스트를 입력할 수 있는 텍스트 상자 | password | 비밀번호 입력 필드 |
| search | 검색상자 | number | 숫자를 조절할 수 있는 화살표 |
| tel | 전화번호 입력 필드 | range | 숫자를 조절할 수 있는 슬라이드 막대 |
| url | URL 주소를 입력 필드 | color | 색상표 |
| checkbox | 체크박스 (2개이상 선택 가능) | radio | 라디오 버튼(1개만 선택 가능) |
| datetime | 국제 표준시(UTC)로 설정된 날짜와 시간(연, 월, 일, 시, 분, 초, 분할 초) | ||
| datetime-local | 사용자가 있는 지역을 기준으로 한 날짜와 시간(연, 월, 일, 시, 분, 초, 분할 초) | ||
| 키워드 | 설명 | 키워드 | 설명 |
| date | 사용자 지역을 기준으로 한 날짜와 시간(연, 월, 일) | button | 버튼 |
| month | 사용자 지역을 기준으로 한 날짜와 시간(연, 월) | file | 파일을 첨부할 수 있는 버튼 |
| week | 사용자 지역을 기준으로 한 날짜와 시간(연, 주) | submint | 서버전송 버튼 |
| time | 사용자 지역을 기준으로 한 시간(시, 분, 초, 분할 초) | image | submit 버튼 대신 사용할 이미지 |
| reset | 리셋 버튼 |
*<input>의 속성
| readonly | 읽기 전용 필드로 만들기 |
| placeholder | 힌트 표시(필드 클릭시 내용 사라짐) |
| autofocus | 페이지를 불러오자 마자 특정 부분에 마우스 커서가 표시되도록 하는 것 |
| autocomplete | 자동완성 설정 |
| max / min | <input> 필드의 최대값과 최소값 지정 |
| maxLength | 텍스트 필드에 최대로 입력할 수 있는 문자의 개수 지정 |
| step | 숫자의 간격 설정 <input>이 date, datetime, datetime-local, month, week, time, number, range일 경우만 사용가능 |
| required | 필수 입력 필드 지정(빈칸이면 안 넘어감) |
20. <form> : from 생성. form의 요소(<input>등...)가 여러 개일 경우 <ul>을 이용해서 묶어주기도 한다.
<fieldset>을 사용해서 form 요소들을 보기 쉽게 그룹으로 묶어줄 수도 있다.
<legend>는 <filedset>으로 나누어진 구역에 제목을 붙일 때 사용한다. (필수옵션이 X, 생략 가능)
* Form 태그의 속성
| method | 전송 방식 선택 1) get :256 ~ 4096 byte까지만 전송 가능 2) post : 입력 내용의 길이에 제한 x |
| name | form을 식별하기 위한 이름 |
| action | form을 전송할 서버 쪽의 script 파일을 지정 (action 속성을 이용하지 않고 onsubmit 이벤트를 이용해서 script로 처리할 수도 있다) |
| target | action에서 지정한 script 파일을 현재 창이 아닌 다른 위치에 열도록 지정 |
21. <iframe> : 외부 페이지 삽입
<iframe src = "삽입할 페이지 주소" [속성="속성값"]> </iframe>
웹 페이지 안에 다른 웹 페이지를 삽일할 때 사용한다. 속성을 이용해서 원하는 형태로 표시 가능하다.
| width | 너비(픽셀값) |
| height | 높이(픽셀값) |
| name | 프레임의 이름 |
| seamless | 테두리 없애기, 속성값 없이 seamless라고 쓰면 된다. |
| src | 프레임에 표시할 페이지의 주소를 지정 |
22. <nav> : 문서 연결 링크. 같은 사이트 안의 페이지나 다른 사이트의 페이지로 연결하는 링크
위치에 영향을 받지 않기 때문에 <header>나 <footer>, 또는 <aside>에 포함시키거나 따로 사용 가능
23. <strong> : 중요한 내용 강조. 내용 중 강조하고 싶은 부분이 있을 때 사용한다.
* <strong>과 <p> / <em>과 <i>
<strong> : 내용의 강조를 위해 진하게 표시하는 경우 사용
<p> : 의미 없이 진하게 표시할 때
<em> : 내용의 강조를 위해 기울임 꼴로 표시
<i> : 의미 없이 기울임 꼴로 표시
24. <footer> : 제작 정보와 저작권 정보
+ <address> : 사이트 제작자 정보, 연락처 정보. 웹사이트와 관련된 주소를 넣을 때 사용
25. <header> : 제목 지정
* <head>와 <header>는 다른것이다..
26. <button> : 버튼. form 요소중 하나, 페이지에 버튼을 넣고 form을 전송하거나 reset 할 때 사용한다.
<input type="button">해서 만들어도된다. <button>은 컨텐츠를 포함할 수 있어 시각적인 효과도 준다.
* <button>의 속성
| submint | form 제출 <button type = "submit"> 전송 </button> |
| reset | form 제출 <button type = "reset"> 전송 </button> |
| button | 버튼의 형태만 만든다. 눌렀을때 다른 동작을 하려면 함수를 연결해야 한다. |
27. <i> : italic, 기울임 꼴로 표시 한다.
28. <b> : bold, 묶은 내용들을 진하게 표시한다.
29. <aside> : 본문 이외의 내용. 블로그 양 옆의 광고나 링크 같은 사이드 바를 표시할 때 사용한다. 필수가 아닌 선택
* <section>과 <article>의 차이
<section> : 맥락에 따라 주제별로 컨텐츠를 묶을 때 사용
<article> : 독립된 내용의 실제 컨텐츠 내용들을 넣을 때 사용
<article>은 실제내용들이 들어감 // <section>은 header와 section, footer와 구분하기 위한 기능으로 사용
주석 : 사람이 보기 위한 내용.
- html의 주석 : <!-- 주석할 내용들 --> - css의 주석 : /* 주석할 내용들 */
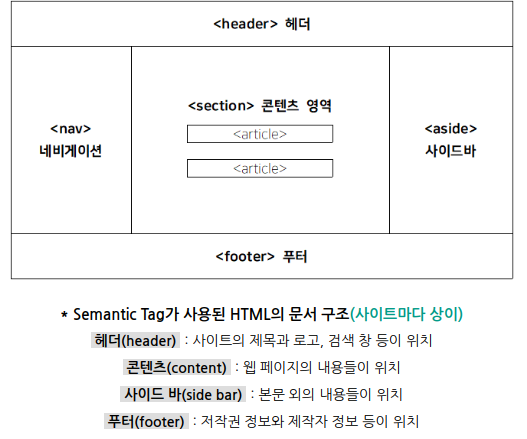
시멘틱 태그(semantic tag) : 사람이 이해하기 쉽도록 태그의 이름만 보고도
역할이나 위치를 알 수 있도록(=의미가 통하는, semantic) 만든 태그들

'코드스테이츠 > Today I Learned' 카테고리의 다른 글
| Immersive 1일차 [2020.08.31 (월)] (0) | 2020.08.31 |
|---|---|
| [TIL-018] 20.08.12 (0) | 2020.08.12 |
| [TIL-015] 20.08.07 (0) | 2020.08.07 |
| [TIL-014] 20.08.06 (0) | 2020.08.06 |
| [TIL-013] 20.08.05 (1) | 2020.08.05 |




